Se lancer dans le développement Web peut sembler intimidant. En effet, la conception d’un site Web nécessite la maîtrise de plusieurs langages de codage. Si vous êtes un développeur ou un concepteur en herbe, vous savez peut-être que JavaScript est une connaissance essentielle, mais vous ne savez peut-être pas par où commencer pour acquérir cette compétence.
Heureusement, il existe de nombreuses façons simples d’apprendre JavaScript. Vous pouvez trouver des tonnes de ressources gratuites en ligne pour vous aider à devenir un expert dans ce langage de programmation. Des leçons aux projets et aux jeux éducatifs, vous découvrirez probablement quelque chose qui convient à votre style d’apprentissage particulier.
Dans cet article, nous vous présenterons JavaScript et à quoi il sert généralement. Ensuite, nous vous recommanderons des sites Web utiles que vous pourrez utiliser pour commencer à apprendre JavaScript gratuitement. Allons-y !
Une brève introduction à JavaScript
JavaScript, communément abrégé en « JS », est un langage de programmation principalement utilisé pour créer des fonctionnalités complexes sur des sites Web. HTML, CSS et JavaScript constituent le cadre de la conception Web.
Vous pouvez considérer HTML comme le composant le plus basique, CSS comme définissant les éléments visuels fondamentaux et JavaScript comme le code qui gère les fonctionnalités les plus avancées. Par exemple, JavaScript est responsable de la plupart des contenus interactifs sur le Web.
Par exemple, les jeux par navigateur fonctionnent grâce aux événements JavaScript. Lorsque vous utilisez une carte interactive, vous consultez également JS. Des fonctionnalités telles que cliquer et faire glisser des itinéraires, charger des données locales et même des animations dépendent de ce langage de base.

HTML et CSS sont essentiellement utilisés pour définir l’apparence et la composition de base des éléments sur le Web. JavaScript permet à ces éléments de faire plus que simplement afficher statiquement des informations à l’écran.
De plus, JavaScript est utilisé pour animer des objets petits et grands sur le Web. Cela peut être aussi simple qu’une icône de notification pour une application ou aussi compliqué qu’une carte radar météorologique. Essentiellement, JavaScript contrôle le fonctionnement des éléments CSS afin de créer des animations puissantes avec seulement quelques lignes de code.
Vous voudrez peut-être considérer JavaScript comme le chef d’orchestre d’un orchestre. HTML est les instruments, CSS est les interprètes et JavaScript dirige le spectacle.
Recevez du contenu directement dans votre boîte de réception
Abonnez-vous à notre blog et recevez un excellent contenu comme celui-ci directement dans votre boîte de réception.
Pourquoi vous pourriez envisager d’apprendre JavaScript
Comme nous l’avons mentionné précédemment, JavaScript est l’un des trois principaux langages de codage sur Internet. En termes simples, presque tous les concepteurs de sites Web devront probablement apprendre JavaScript afin de créer du contenu interactif pour le front-end des sites Web. Ce type de conception Web peut être aussi simple qu’un carrousel pour une galerie d’images ou aussi compliqué qu’une application avec une API côté serveur.
En un mot, si vous souhaitez profiter de tous les avantages de la création de sites Web à partir de zéro et également intégrer des fonctionnalités modernes dans vos conceptions, vous devez connaître JavaScript. Pratiquement tous les sites Web utilisent JavaScript dans une certaine mesure.
Que ce soit comme passe-temps ou pour des raisons professionnelles, apprendre HTML, CSS et enfin JavaScript peut représenter beaucoup de travail. Cependant, à mesure que notre monde devient de plus en plus numérique, la demande de codeurs qualifiés continue de croître. Ainsi, vos efforts seront probablement payants à long terme.
Comment apprendre JavaScript rapidement (2 façons)
Maintenant que vous avez une idée de l’importance de JavaScript, passons en revue deux façons de l’apprendre, et vite ! Gardez à l’esprit que JavaScript n’est probablement pas quelque chose que vous pouvez maîtriser complètement en un week-end.
Il y a beaucoup à apprendre en ce qui concerne ce langage de programmation essentiel. Dans tous les cas, les ressources gratuites suivantes vous permettront de démarrer avec les bases et vous permettront même de perfectionner vos compétences de manière amusante et créative. Plongeons dedans !
1. Suivez un cours en ligne
Certains développeurs Web apprennent leur métier en obtenant un diplôme en informatique ou en ingénierie dans une université. Pourtant, il existe de nombreux cours en ligne gratuits à quelques clics seulement.
En fait, le développement Web accueille depuis longtemps des concepteurs et des programmeurs autodidactes. Voici trois options rapides et gratuites pour commencer à apprendre JavaScript dès aujourd’hui.
Apprendrejavascript.online
L’inconvénient des méthodes d’apprentissage passives telles que la lecture d’un manuel ou le visionnage d’une vidéo explicative est que vous n’obtenez pas de pratique pratique. Vous pouvez essayer d’appliquer ce que vous avez lu ou regardé par vous-même, mais cela peut être difficile sans conseils.
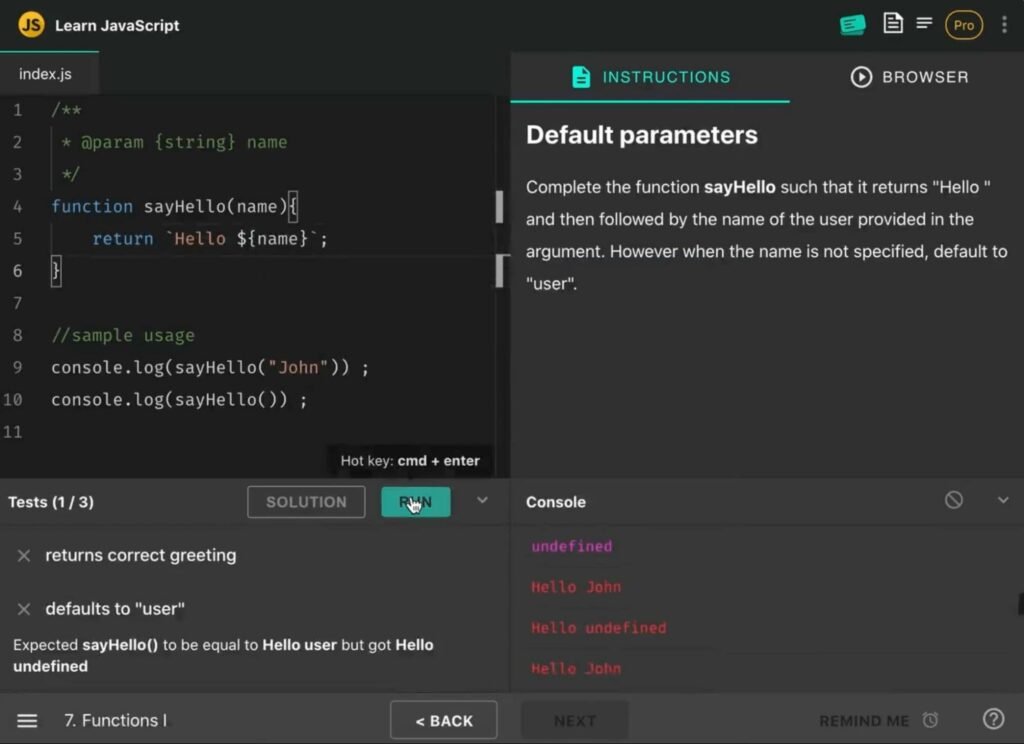
Learnjavascript.online est un environnement interactif qui vous permet de lire de courts didacticiels, puis d’expérimenter le codage réel, le tout dans votre navigateur. Le fait que vous soyez capable d’apprendre et d’appliquer immédiatement ces connaissances dans une application du monde réel peut la rendre très efficace :

Les sept premiers chapitres sont totalement gratuits. Après cela, vous pouvez débloquer toute la collection de leçons en payant des frais uniques.
Scrimba
Scrimba utilise des screencasts interactifs pour enseigner une variété de leçons et vous guider dans la création de vos propres applications. Il y a plus de 140 défis à relever et trois projets, dont le codage de votre propre jeu de Blackjack :

Cette plate-forme utilise une approche « apprendre en faisant » dès le départ. Avec Scrimba, vous ne trouverez pas de cours ou de théorie ennuyeux, juste des informations sur la façon d’appliquer le codage pour résoudre des problèmes. Gardez à l’esprit qu’il est recommandé de suivre le cours intensif HTML et CSS (également gratuit) avant d’apprendre JavaScript.
Camp de code gratuit
Free Code Camp propose une tonne d’excellentes ressources en ligne pour apprendre à coder. Sans surprise, JavaScript est l’une de ces offres, et il existe de nombreux outils et leçons dans lesquels vous plonger. Après avoir appris les bases, vous pouvez consulter 40 projets pour débutants. De cette façon, vous pouvez appliquer les concepts que vous avez appris et consolider vos connaissances.
Bien que Free Code Camp soit un peu moins guidé que les options précédentes, il vous fournit une tonne de contenu précieux, comme un cours gratuit ci-dessous :
https://www.youtube.com/watch?v=/PkZNo7MFNFg
2. Entraînez-vous à utiliser des jeux éducatifs
Les jeux éducatifs sont un autre excellent moyen d’apprendre JavaScript ! Surtout si vous vous intéressez vous-même au développement de jeux, l’apprentissage interactif est un excellent moyen de rester motivé et de s’amuser. Passons maintenant en revue quelques excellents jeux éducatifs pour les développeurs JavaScript en herbe.
JSRobotComment
JSRobot est un site Web amusant qui vous encourage à utiliser activement JavaScript dès le départ. Bien qu’il n’y ait pas beaucoup de théorie et de connaissances de base mélangées, vous devrez écrire du code pour interagir avec votre petit robot :

Cette technique d’apprentissage non conventionnelle peut sembler un peu idiote au début, mais elle peut probablement vous aider à vous familiariser avec l’écriture de code rapidement et efficacement.
Maîtriser le codage ne consiste pas seulement à mémoriser des lignes de commande et des fonctions. Cela nécessite également une compréhension de la logique derrière ce code. Par conséquent, JSRobot offre un bon moyen de s’amuser tout en se familiarisant avec le raisonnement derrière JavaScript et en apprenant quelques commandes en cours de route.
CodeCombat
CodeCombat offre aux utilisateurs une approche intuitive pour apprendre le codage dans un cadre social. Ses produits offrent un programme complet et sont utilisés dans les écoles comme un moyen efficace de s’amuser tout en apprenant.
De plus, grâce au design raffiné et au monde fantastique attrayant de CodeCombat, vous pourriez même oublier que vous « étudiez » pendant que vous l’utilisez :

Ce qui distingue vraiment CodeCombat, c’est qu’il ne craint pas la concurrence. La CodeCombat AI League vous permet de mettre vos compétences en JavaScript à l’épreuve contre d’autres codeurs.
Non approuvé
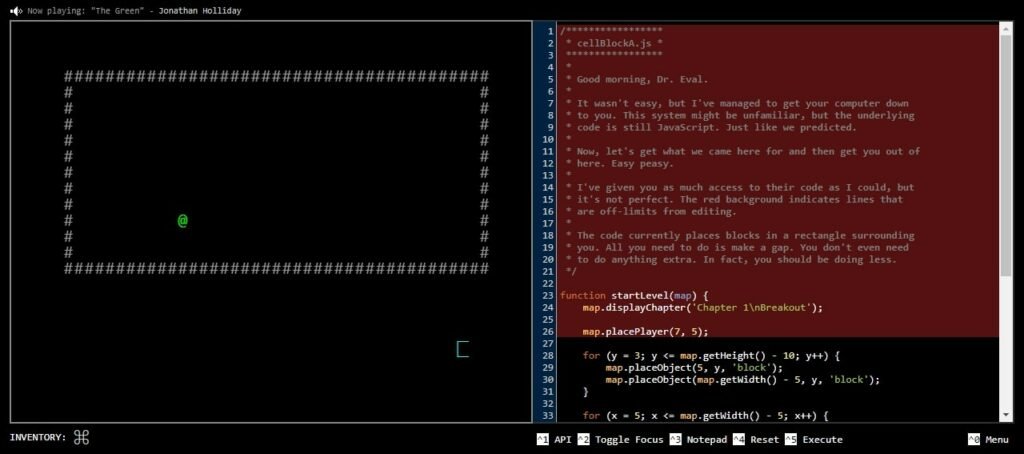
Untrusted est un jeu soigné inspiré des jeux d’aventure de la vieille école comme Rogue et Nethack. Cela ne vous apprend pas grand-chose sur les bases de JavaScript, mais c’est un excellent moyen de tester vos compétences :

Plutôt qu’une série de leçons ou d’instructions, Untrusted consiste à résoudre des énigmes plus ouvertes à l’aide de JavaScript.
Il est efficace pour apprendre à lire JavaScript et comprendre son fonctionnement. Vous pourrez également déchirer le code de quelqu’un d’autre pour voir comment et pourquoi il fonctionne. Une fois que vous avez un peu d’expérience à votre actif avec les méthodes ci-dessus, vous pouvez essayer Untrusted et voir si vous avez ce qu’il faut pour vous échapper !
Commencez à apprendre JavaScript gratuitement
Bien qu’il ne soit pas facile d’apprendre des langages de codage avancés comme JavaScript, les ressources numériques gratuites le rendent hautement accessible. Avec un peu de motivation et des outils en ligne de qualité, vous pouvez apprendre à créer vous-même un site Web qui utilise des fonctionnalités JavaScript modernes.
Nous vous recommandons de commencer par apprendre les bases avec learnjavascript.online ou Scrimba. Ensuite, vous pouvez suivre les leçons et les activités de Free Code Camp. Si vous préférez apprendre avec des jeux interactifs, essayez JSRobot pour une introduction amusante à la logique JavaScript. Après cela, vous pouvez passer à des défis plus avancés en utilisant Untrusted et CodeCombat.
Au début de votre parcours pour devenir développeur WordPress, vous aurez probablement besoin d’un hébergeur de qualité pour tous vos projets. Si tel est le cas, nous vous invitons à envisager un hébergement partagé avec DreamHost. Nos plans abordables incluent un domaine, un certificat SSL, une protection de la vie privée et bien plus encore !
Un hébergement Web qui alimente votre objectif
Nous veillons à ce que votre site Web soit rapide, sécurisé et toujours opérationnel afin que vos visiteurs vous fassent confiance. Les forfaits commencent à 1,99 €/mois.




