Le contenu visuel peut aider à rendre votre site plus attrayant et à améliorer l’expérience utilisateur. Cependant, des images mal optimisées peuvent faire des ravages sur les performances de votre site Web et même nuire à votre classement SEO (Search Engine Optimization).
L’optimisation des images pour le Web peut vous aider à améliorer les temps de chargement de vos pages et à réduire le gonflement des fichiers. Cette tâche peut sembler un peu fastidieuse, mais avec les bons outils, vous pouvez simplifier le processus et améliorer les performances de votre site en un rien de temps.
Dans cet article, nous parlerons de l’importance de l’optimisation des images et de son impact sur votre site Web. Ensuite, nous vous proposerons trois méthodes simples pour optimiser les photos. Plongeons-nous !
L’importance de l’optimisation des images
L’optimisation d’image est le processus de réduction de la taille des fichiers image afin de minimiser les temps de chargement. Il s’agit généralement de compresser les images tout en préservant leur qualité.
Les moteurs de recherche tiennent compte de plusieurs facteurs lors du classement de la qualité d’un site Web. Cela inclut le score Core Web Vitals d’un site.
Core Web Vitals est un ensemble de mesures utilisées par Google pour mesurer les performances d’un site. L’une des mesures les plus importantes est la plus grande peinture de contenu (LCP):

LCP mesure le temps nécessaire au chargement du plus grand élément de la page. Cet élément est généralement une image de héros.
Les fichiers image volumineux peuvent entraîner un mauvais score LCP. Ils peuvent également entraîner des taux de rebond élevés, ce qui peut avoir un impact négatif sur vos conversions. Par conséquent, l’optimisation des images est l’un des moyens les plus efficaces pour améliorer les performances de votre site et booster votre référencement.
Différents types de fichiers image
Si vous utilisez des images sur votre site Web, il est important de vous familiariser avec les différents types de fichiers et quand les utiliser. Il existe trois principaux types de formats d’image :
- JPEG : Ce type de fichier vous aide à réduire la taille de l’image tout en conservant une qualité d’image décente, et il convient mieux aux conceptions simples et aux images de qualité inférieure.
- PNG : Les images PNG ont tendance à être de meilleure qualité que les JPEG et devraient idéalement être utilisées pour les photographies contenant beaucoup de détails.
- GIF : Ce format utilise un faible nombre de couleurs, il est donc idéal pour les graphiques simples comme les logos et les icônes.
Il existe d’autres formats d’image que vous pourriez utiliser, y compris des graphiques vectoriels. Ce type de fichier image peut être redimensionné sans perdre sa qualité. L’inconvénient est que les graphiques vectoriels ne sont pas aussi largement pris en charge que les autres types d’images.
Recevez du contenu directement dans votre boîte de réception
Abonnez-vous à notre blog et recevez un excellent contenu comme celui-ci directement dans votre boîte de réception.
3 façons simples d’optimiser les images pour le Web
Heureusement, l’optimisation d’image ne nécessite pas de connaissances techniques. Il existe un certain nombre d’outils et de bonnes pratiques qui peuvent vous aider à redimensionner, compresser et convertir des images dans les conditions optimales pour le Web. Examinons de près quelques méthodes différentes.
1. Redimensionner et recadrer les images avec un outil de retouche photo
Les images originales peuvent être beaucoup plus grandes que nécessaire pour le Web. L’une des étapes les plus simples à suivre pour optimiser les images consiste à les redimensionner ou à les recadrer. Vous pouvez le faire avec un logiciel de retouche photo comme Adobe Photoshop.
Par exemple, vous pouvez prendre une capture d’écran pour montrer comment quelque chose fonctionne, mais n’avoir besoin de montrer qu’une petite partie de l’écran. Vous pouvez supprimer toutes les zones inutiles de la capture d’écran à l’aide de l’éditeur de photos par défaut de votre système d’exploitation (OS). Cela vous aidera à réduire la taille du fichier de l’image tout en permettant à votre public de se concentrer sur ce qui est important.
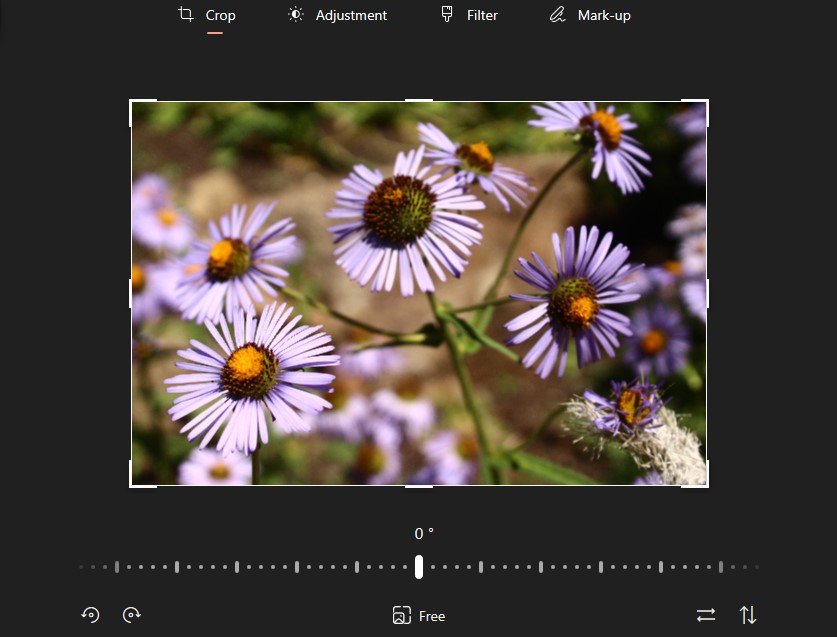
Si vous utilisez Windows, vous pouvez facilement recadrer et redimensionner des images dans Microsoft Photos. Pour commencer, ouvrez votre image dans l’application Photos, puis cliquez sur la première icône dans le menu du haut :

Vous pouvez ensuite utiliser les poignées de glissement pour recadrer votre image :

Si vous souhaitez redimensionner l’image, cliquez sur l’icône à trois points dans le menu principal et sélectionnez Redimensionner:

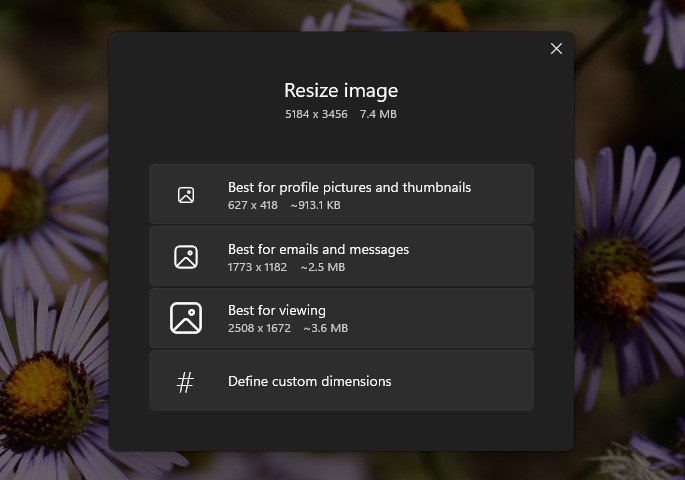
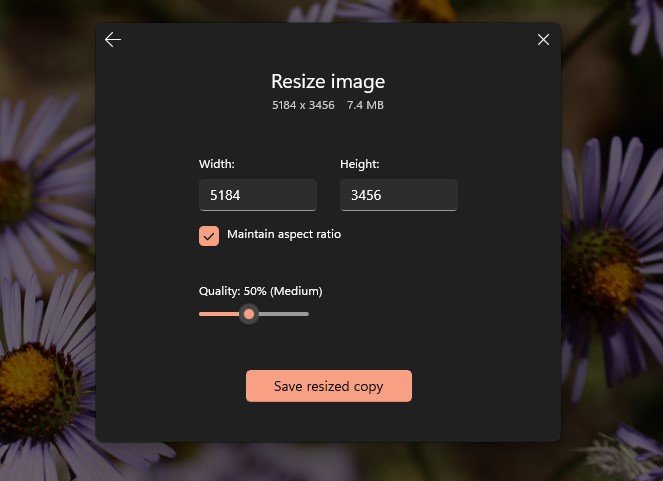
Cela ouvrira une fenêtre dans laquelle vous pourrez sélectionner une taille de fichier différente ou définir vos propres dimensions personnalisées :

Si vous cliquez sur Définir des dimensions personnalisées, vous pouvez modifier la largeur et la hauteur de l’image. Vous pouvez également contrôler sa qualité à partir du curseur disponible. Par exemple, si vous souhaitez compresser votre image pour réduire sa taille, vous pouvez régler la qualité sur 50 % :

Vous pouvez ensuite cliquer sur Enregistrer la copie redimensionnée. Nous vous recommandons de choisir un nom différent pour l’image redimensionnée afin d’éviter de remplacer celui d’origine.
2. Utilisez un outil de compression en ligne
Une autre façon de redimensionner les photos consiste à utiliser un outil de compression en ligne. Cela peut vous aider à réduire considérablement la taille du fichier image sans aucun changement notable de qualité.
Certains outils d’optimisation vous permettent de compresser des images en bloc. Cela peut vous aider à gagner beaucoup de temps.
Examinons deux puissants outils de compression d’image que vous pouvez utiliser.
TinyPNG

TinyPNG est une application Web conviviale qui vous permet de compresser jusqu’à 20 images à la fois. Il est gratuit et prend en charge les types de fichiers WebP, JPEG et PNG.
Avec TinyPNG, vous pouvez réduire la taille des fichiers tout en conservant la qualité de l’image. Le résultat est des images optimisées qui occupent moins d’espace sur le serveur et se chargent plus rapidement.
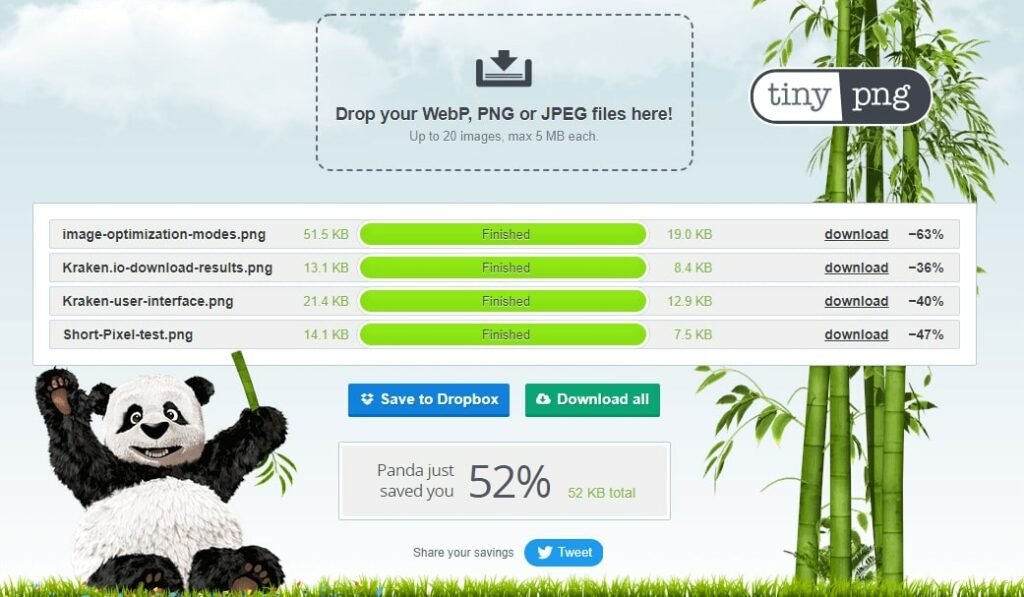
Pour optimiser une image avec TinyPNG, téléchargez simplement vos fichiers image dans la boîte en haut de la page et attendez que le processus de compression se termine :

Vous pouvez ensuite consulter les résultats et télécharger vos images optimisées. Pour les images brutes, vous pouvez vous attendre à des réductions de l’ordre de 40 % à 70 %.
Kraken.io

Kraken.io est un autre optimiseur d’image en ligne que vous pouvez utiliser. Comme TinyPNG, il est gratuit (avec une option premium) et vous permet de compresser des images en masse. Cependant, il offre plus d’options de compression que TinyPNG :

Par exemple, vous pouvez choisir parmi trois modes d’optimisation, y compris avec perte et sans perte. Avec la compression avec perte, vous pouvez réduire considérablement la taille de votre fichier image en supprimant de grandes quantités de données de votre image.
Pendant ce temps, la compression sans perte réduit la taille de votre fichier sans supprimer aucune donnée de l’image. Par conséquent, cette méthode est idéale pour les images de haute qualité.
Kraken.io vous donne plus de contrôle sur la façon dont vos images sont compressées. Vous pouvez choisir de donner la priorité à la qualité de l’image par rapport à la taille du fichier ou vice versa.
Pour optimiser une image avec Kraken.io, téléchargez simplement les images que vous souhaitez compresser, sélectionnez une méthode d’optimisation et choisissez une option de téléchargement. Par exemple, vous pouvez télécharger chaque fichier individuellement, télécharger plusieurs fichiers ensemble dans un fichier .zip ou sur Dropbox, ou les partager directement sur Facebook et Twitter :

La version gratuite de Kraken.io vous offre de nombreuses options. Le principal inconvénient est que vous êtes limité au téléchargement de fichiers de 1 Mo. Kraken.io PRO lève cette limitation et ajoute plus de paramètres.
3. Installez un plugin d’optimisation d’image WordPress
Si vous avez un site WordPress, il existe plusieurs plugins d’optimisation d’image que vous pouvez utiliser. Ceux-ci sont conçus pour vous aider à compresser les images WordPress et à accélérer le chargement de votre site.
De plus, ces plugins vous permettent d’optimiser votre image directement depuis votre tableau de bord WordPress. Certains d’entre eux compresseront automatiquement toutes les images que vous téléchargez sur votre site.
Examinons quelques plugins d’optimisation d’image populaires pour les sites WordPress.
Smush

Smush est un optimiseur d’image WordPress populaire avec plus d’un million d’installations actives et une note de cinq étoiles. Il vous aide à améliorer les temps de chargement de vos pages en compressant et en redimensionnant vos images.
Par exemple, la fonctionnalité Bulk Smush détecte les images de votre site qui peuvent être optimisées et vous permet de les compresser en masse :

Vous pouvez également activer le chargement différé pour accélérer le chargement de vos pages Web :

En règle générale, vos fichiers multimédias sont chargés en une seule fois, ce qui ralentit la vitesse des pages. Avec le chargement paresseux, vos images se chargeront au fur et à mesure que les utilisateurs feront défiler cette page. Cela peut accélérer le chargement de votre contenu.
Si vous mettez à niveau vers Smush Pro, vous aurez accès à plus de fonctionnalités, y compris l’option de servir automatiquement des images au format Next-Gen WebP. Les plans commencent à 7,50 € par mois.
Optimiseur d’image ShortPixel

ShortPixel réduit automatiquement la taille des fichiers image pour améliorer les performances de votre site. Cependant, il convertit les images PNG en JPEG. Bien que cela puisse vous aider à obtenir des temps de chargement plus rapides, cela peut également réduire la qualité de votre contenu.
Avec ShortPixel, vous pouvez choisir parmi différentes méthodes de compression, y compris avec perte et sans perte :

Vous pouvez également compresser vos vignettes et créer une sauvegarde de vos images originales. Pour plus d’options, vous pouvez passer à la version premium, qui commence à 3,99 € par mois.
Jet pack

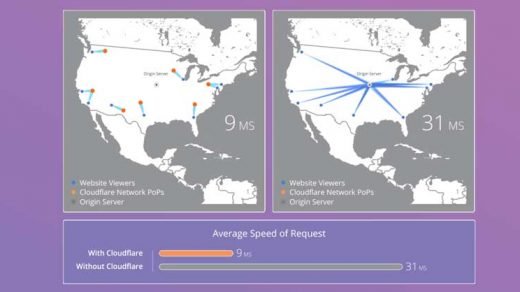
Bien que Jetpack ne soit pas un plugin d’optimisation d’image, sa fonctionnalité Site Accelerator inclut une option pour optimiser les images et les héberger sur un réseau de diffusion de contenu (CDN). Un CDN est un réseau de serveurs conçu pour servir le contenu de l’appareil le plus proche de l’emplacement géographique de l’utilisateur, améliorant ainsi les temps de chargement des pages.
Vous pouvez trouver ces options d’optimisation d’image sous le plugin Performances & rapidité réglages:

Ces fonctionnalités sont disponibles gratuitement avec Jetpack Boost. Le plugin est livré avec d’autres outils qui vous aident à améliorer les performances de votre site.
Accélérez votre site avec des images optimisées
Des images mal optimisées peuvent avoir un impact négatif sur les performances de votre site. Heureusement, vous pouvez accélérer votre site et améliorer les classements SEO simplement en redimensionnant et en compressant vos images.
Pour récapituler, voici trois façons simples d’optimiser les images pour le Web :
- Redimensionnez et recadrez les images à l’aide d’un programme comme Adobe Photoshop ou Microsoft Photos.
- Utilisez un outil de compression en ligne comme TinyPNG ou Kraken.io.
- Installez un plugin d’optimisation WordPress comme Smush Pro, Short Pixel ou Jetpack Boost.
Vous pouvez également améliorer les performances de votre site en choisissant un plan d’hébergement puissant. Notre hébergement WordPress infogéré DreamPress offre un service rapide et fiable avec une assistance 24h/24 et 7j/7. Découvrez nos plans aujourd’hui!
Vous en rêvez, nous le codons
Profitez de plus de 20 ans d’expertise en codage lorsque vous optez pour notre service de développement Web. Faites-nous simplement savoir ce que vous voulez pour votre site – nous le prenons à partir de là.